2 月 8 2012
关于 Chrome for Android 你必须知道的 N 件事儿
本文共被喵星人侦察过6,112次。。。Chrome for Android beta是开源的吗?
Chrome for Android是Chromium的派生,由于ICS的时间表,Google目前还没有开启开源计划。未来随着更多功能的加入,Google将分阶段开源,具体信息见此。
Chrome for Android会跟着Chrome浏览器的升级步伐一起走吗?
还不会,Google正在考虑如何让它支持多分支,也就是说未来除了Chrome for Android beta,可能还会有Chrome for Android Stable、Chrome for Android Dev甚至是Chrome for Android Canary之类的各种分主流分支。
Chrome for Android会自动升级吗?
在Android Market的设置里你可以让它自动升级。
Chrome for Android和Android自带的浏览器有啥区别?
Chrome for Android提供更快、更安全、更稳定的网页浏览体验,就像桌面的Chrome浏览器那样。从开发者的角度来看,它支持更多的HTML 5新技术,具体见此。
Chrome for Android支持扩展和网页应用吗?
目前不支持,当然Chrome Web Store也就没戏了。Google目前也没有这方面的计划。
Chrome for Android支持什么版本的Flash?
Chrome for Android不支持Flash,因为Adobe已经宣布他们已经停止开发移动的Flash产品了,Google已经承诺要用HTML 5展现更强大的网络,并跟Adobe合作开发未来的网页标准。
怎么隐藏那个Omnibar地址栏啊?老显示烦死了!
目前你无法隐藏它,Google将监测大家的使用习惯,根据反馈来决定未来如何处理Omnibox的问题。
Chrome for Android和桌面的Chrome有多相似?
他们都基于相同的源代码,未来将从桌面版借鉴更多功能。
Chrome for Android支持Canvas硬件加速、WebGL和Native Client吗?
Canvas硬件加速支持,WebGL不支持,Native Client也不支持。
Chrome for Android使用什么User Agent?
Google增加了“CrMo”来识别移动版Chrome。在运行4.0的Galaxy Nexus上,它是:
Mozilla/5.0 (Linux; U; Android-4.0.3; en-us; Galaxy Nexus Build/IML74K) AppleWebKit/535.7 (KHTML, like Gecko) CrMo/16.0.912.75 Mobile Safari/535.7
在运行4.0的Xoom平板上它是:
Mozilla/5.0 (Linux; U; Android-4.0.3; en-us; Xoom Build/IML77) AppleWebKit/535.7 (KHTML, like Gecko) CrMo/16.0.912.75 Safari/535.7
Google还会继续改进Android上默认的浏览器吗?
Chrome for Android和Android上默认的浏览器都由Chromium进化而来,Google会继续评估它们,以协调自己的开发步伐,其实Google内部现在只有一个WebbKit维护分支了。
Chrome for Android也使用了沙盒技术吗?
目前每个标签页还没有自己单独的沙盒,也不支持Safe Browsing。
Chrome for Android真的就只能运行在4.0系统上?
真的,别指望自己的老设备可以跑起Chrome for Android,掏钱吧老太太!
靠,我开发的移动网页应用在Chrome for Android里不支持!





































4 月 4 2012
Opera Mobile 也将支持扩展?
本文共被喵星人侦察过5,805次。。。如题。这是 Opera 官方消息而非小道流言,干嘛还要加个问号在后面?因为官方自己现在竟然还不是非常确定会支持……以下是全文翻译: 2010 年,Opera Presto 引擎增加对扩展的支持时, Opera 的工程师在用户看不见的幕后花费大量的精力构建全面且轻量化的扩展架构(二次翻译:这里的轻量化 → 功能很有限,弱)。
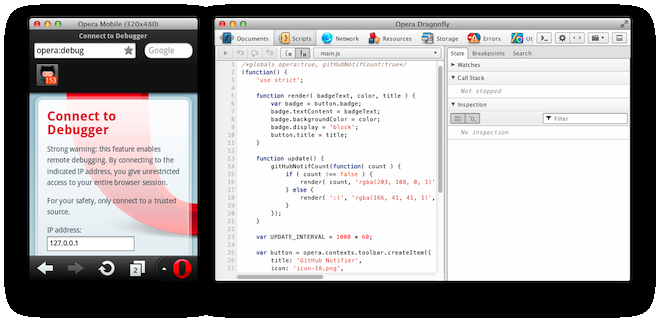
尽管最初发布时只针对桌面版,其实在设计扩展 API 的方方面面时都考虑到如何与融入移动版(潜台词翻译:所以就这么弱)。 今天,我们很高兴能向你展示支持扩展的 Opera Mobile 实验室版! 这是非常早期的实验室版本,目前也并不能打包票说将来扩展功能一定会加入 Opera Mobile 正式版;设计还没有定型,粗糙的边边角角随处可见,不过如果这没有吓跑你——话说干嘛会吓跑呢,又不会怀孕——你可以在 Android 上试一试支持扩展的实验室版本。而且,我们还发布了支持扩展的 Opera Mobile 模拟器的实验室版本,你可以在桌面上运行 Opera Mobile 实例来测试扩展。
下载之后你会想直冲 Opera 扩展网站 下些扩展试试手气,不过请不要忘记以下这些已知问题:
如果不知道从哪开始试起,以下几个扩展倒是和在桌面版上一样运作如常:Ghostery, Layers, Google Images Direct, HTTP Header, LastPass。 点击 Opera 菜单上的绿色扩展/Extensions 按钮就找到所有已安装的扩展,在这个列表中可以禁用或卸载扩展,和改变各种设置。另外,安装扩展/Install extension选项允许你从本地文件系统中选择扩展并安装。 当然,你可以用 Opera Dragonfly 的蜻蜓调试功能来查探在扩展内部的 JS、DOM 和 CSS 的运作。连接 Opera Mobile 和 Opera Dragonfly 的详情,请见 Opera Dragonfly 指南的远程调试章节:只是点几下按钮的功夫。
为了调试的目的,可以像桌面版一样加载未经过打包的扩展。这样你就不用修改扩展后重复打包和安装的动作,使开发过程变得相对方便。为了使用这个功能,在你的设备或者 PC 上运行 Opera Mobile(实验室版),选择刚才提到的安装扩展/Install extension 选项,导航到未打包的扩展的 config.xml 文件,这个扩展就会以开发者模式加载,它的设置页会有一个刷新/Reload选项,当你修改过代码后点击它即可刷新扩展。
以上就是 Mobile 扩展的梗概。欢迎试用和反馈。
来自CNBETA
By Lazy Cat • 应用 0 • Tags: Android, 应用, 新闻